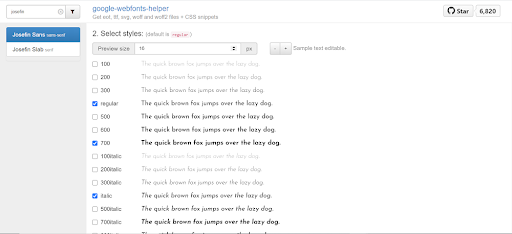
Google Font Helper
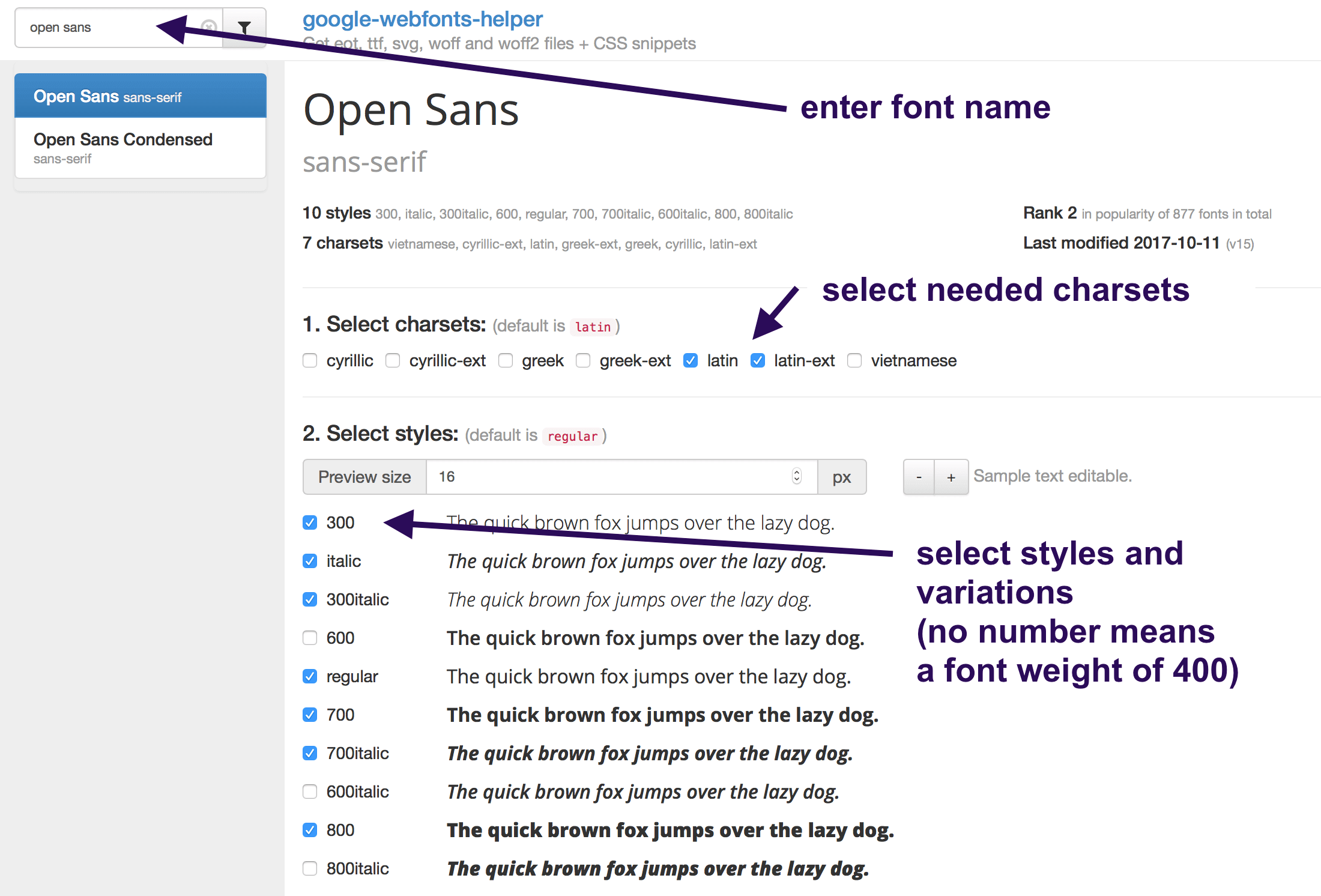
Click on a font family. Swapping Google fonts with self hosted files might result in slightly different rendering.

Typography Settings Helix Ultimate 1 1 X Documentation Joomshaper
Adding your font to the Base Font Family will add your font as an option for the normal text on your site.

Google font helper. If youre using the Figma desktop app you can find your local fonts in the font picker. The google_font helper function can be used wherever a font name should be specified. There are two instances where this helper can be used. Firstly just launch Figma and click on your avatar to visit its Accounts Settings option. Once you install the extension you will have the ability to right click on any text and view its font details. Figma will show the Text properties in the right sidebar.
Select the Text tool in the toolbar or open the Text panel. Now that AngularJS and Nodejs and other tools are making it possible to create Single Page Applications which function like desktop apps the distinction between desktop. Making the web more beautiful fast and open through great typography. Tools for tag Fonts Coding fonts. Once its done downloading run the installer and follow the instructions. Click the Download Installer to enable local fonts button.
In the Figma dashboard click on your name in the top-left. The font menu opens. This method is much faster and nicer than having to go and personally inspect the source code. The font menu opens. To get a helpful listing of fonts that work well in tables use the info_google_fonts function. Click the font name in either the tool options bar or the Text panel.
Google Webfonts Helper. Applying a font is easy. Once the Account Settings section is opened scroll down and click on the Fonts tab. A Hassle-Free Way to Self-Host Google Fonts. Google Fonts Simple to use The following text uses a font called Tangerine. This module will allow you to add fonts from the Google Fonts service using the administrative interface and the module will download files and generate the corresponding library.
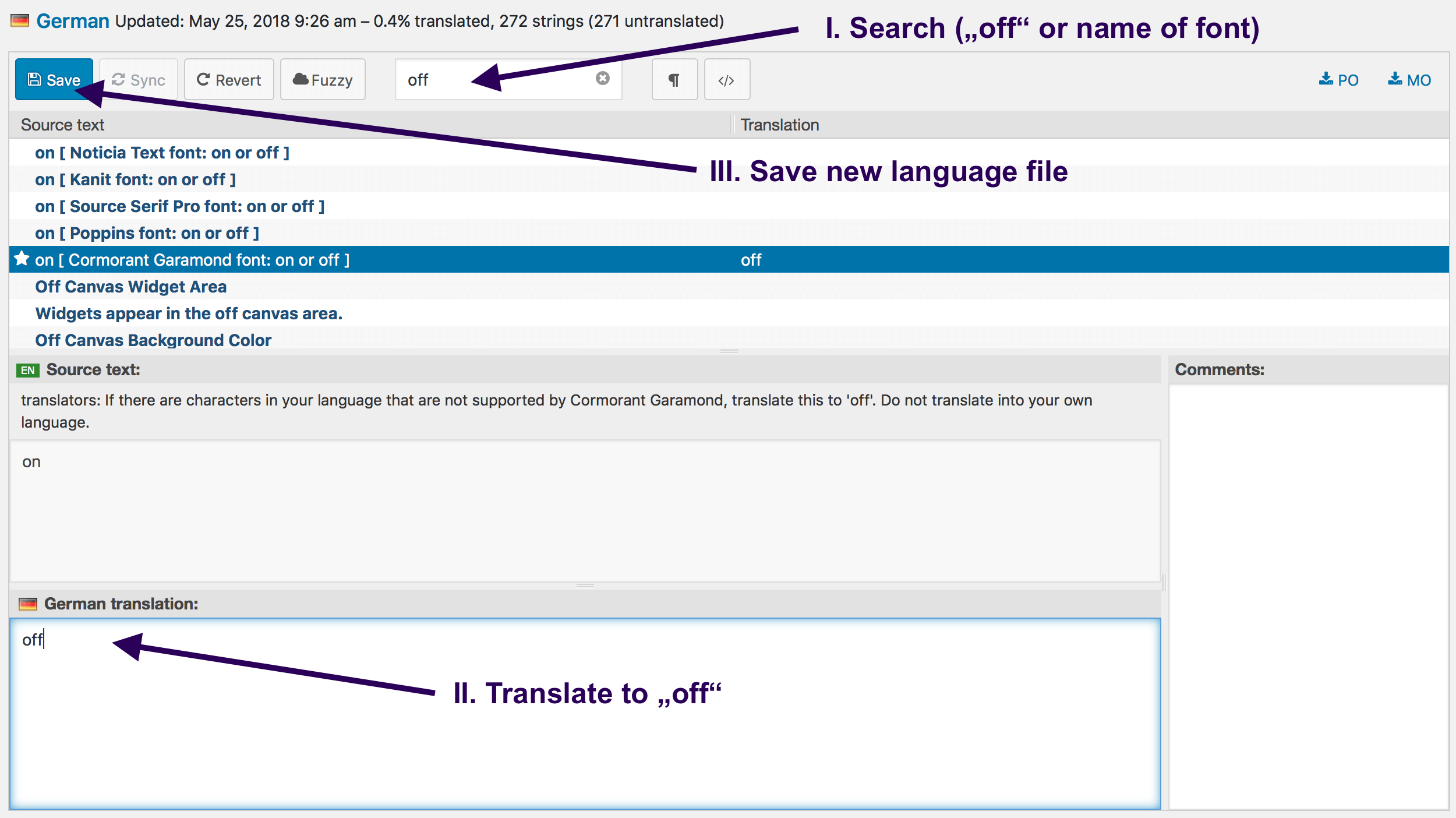
Whether youre looking for the best Google font combinations or need help finding handwriting Google Fonts this article breaks down the best web fonts you can use for your website or design work. Free to use All fonts are released under open source licenses. You can take the assistance of Figma font helper to easily get various installed fonts from your computer Windows or Mac to the application in the following way. A Hassle-Free Way to Self-Host Google Fonts for your Ghosty site. Making the Web Beautiful. Notice the closed brackets near or on lines 60 and 77.
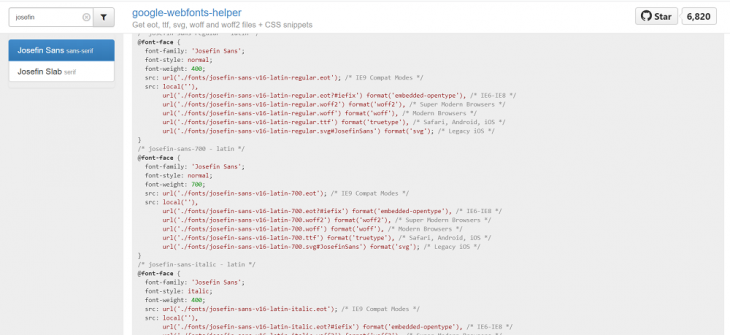
Figma font helperDownload link. These days though having single woff2 file goes far enough. Click the to the right of the font to browse your font list. Google Webfonts Helper module - integration with the service of the same name which allows you to download Google fonts for local use. Embed base64 encoded google fonts into css. To get a helpful listing of fonts that work well in tables use the info_google_fonts function.
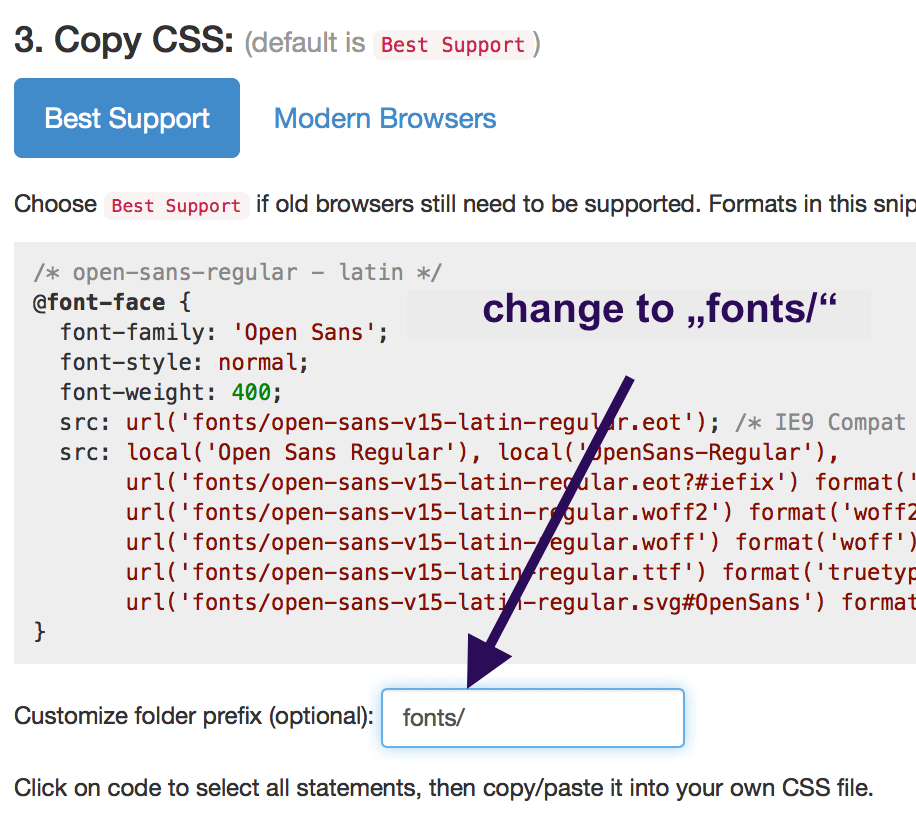
Web-safe fonts give you total control and certainty that your web app and now your WPF desktop app will visually render exactly according to your design specifications. Select a text layer or select some of the text within a text layer. Quickly generate the CSS boilerplate of your design. Copy and paste CSS and a downloadable zip to extract into your fonts directory. You can use them in any non-commercial or commercial project. Contribute to datalogixgoogle-fonts-helper development by creating an account on GitHub.
Alternatively you can download it from the downloads page as well. Not sure how big the differences are today but a few years ago the differences have been visible even for some common browserOS combos. Adding your font to the Heading Font Family will add your font as an option for the Heading text on your site. Just add a stylesheet link to your web page then use the font in a CSS style. Google web fonts are often the standard fonts examples used by popular brands like Canva. Click the current font name in either the tool options bar or the Text panel.
Ad Download 100s of Fonts Graphic Assets Icons More. Click More fonts at the bottom of the font menu. Clicking the Font Details option will open up a pop up with all the information you need about that font. The name argument in opt_table_font for setting a table font and in that of cell_text used with tab_style. This service might be handy if you want to directly download all eot woff woff2 svg ttf files of a Google font normally your User-Agent would determine the best format at Googles CSS API. Then in Account Settings head to the Fonts section.
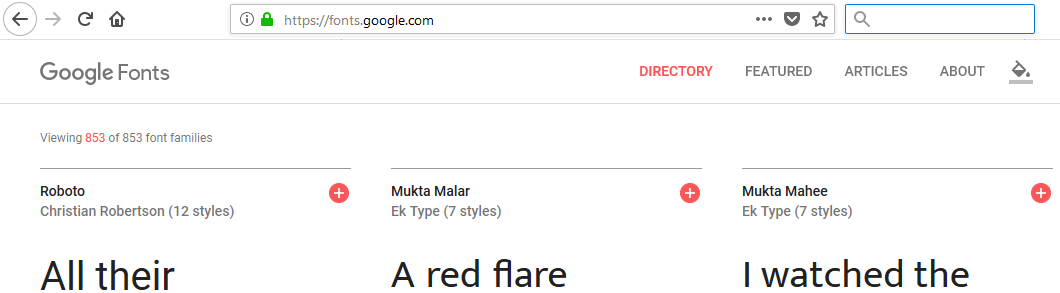
987 fonts to choose from. Preview Google Fonts on top of your own designs. If you would like to add this font as a setting for both make sure to complete the following steps for both places. The name argument in opt_table_font for setting a table font and in that of cell_text used with tab_style. You can either choose. The google_font helper function can be used wherever a font name should be specified.
There are two instances where this helper can be used.

Google Fonts And Custom Fonts Figma Handbook Design Code

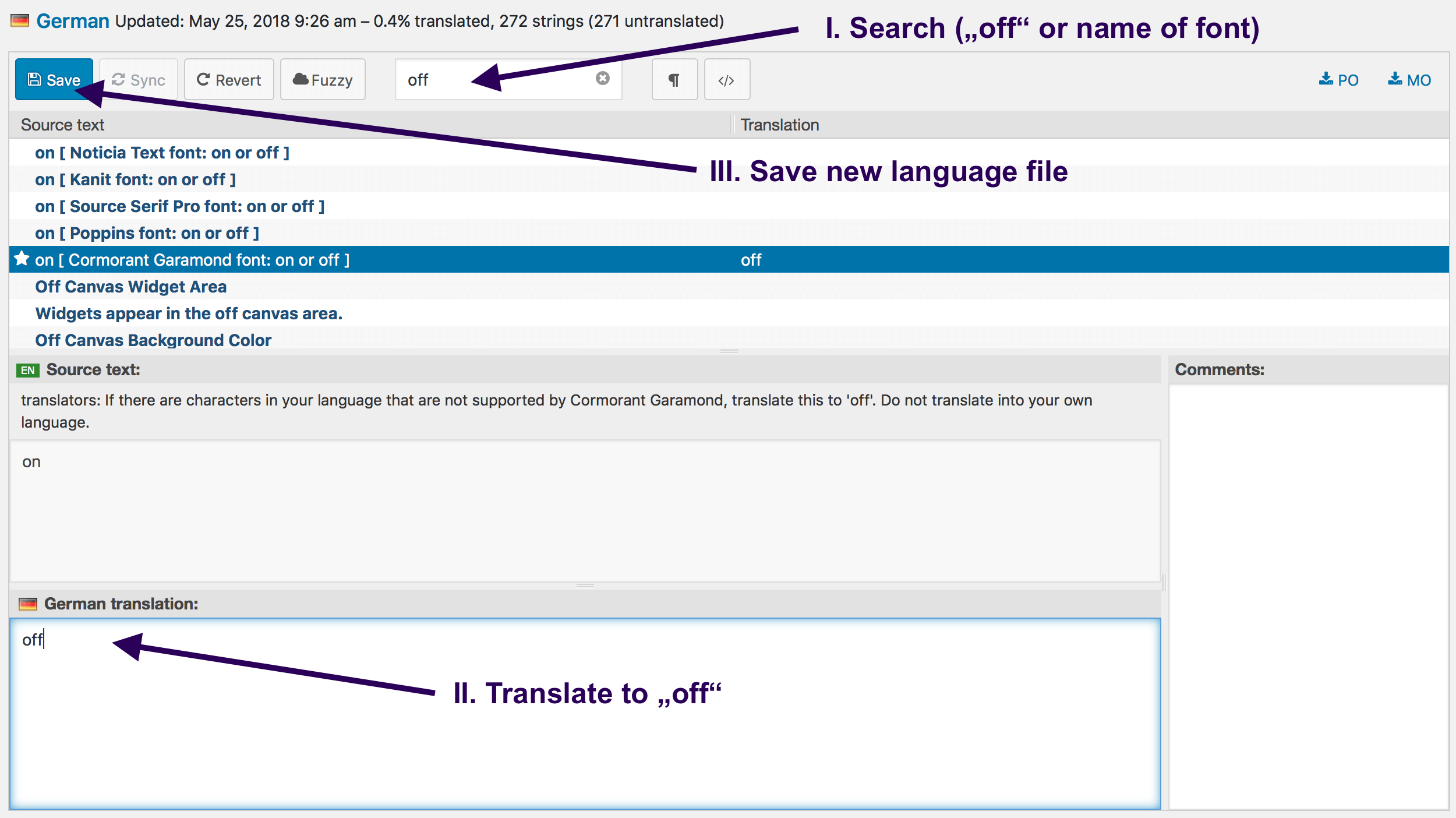
How To Load Google Fonts Locally Elmastudio

How To Load Google Fonts Locally Elmastudio

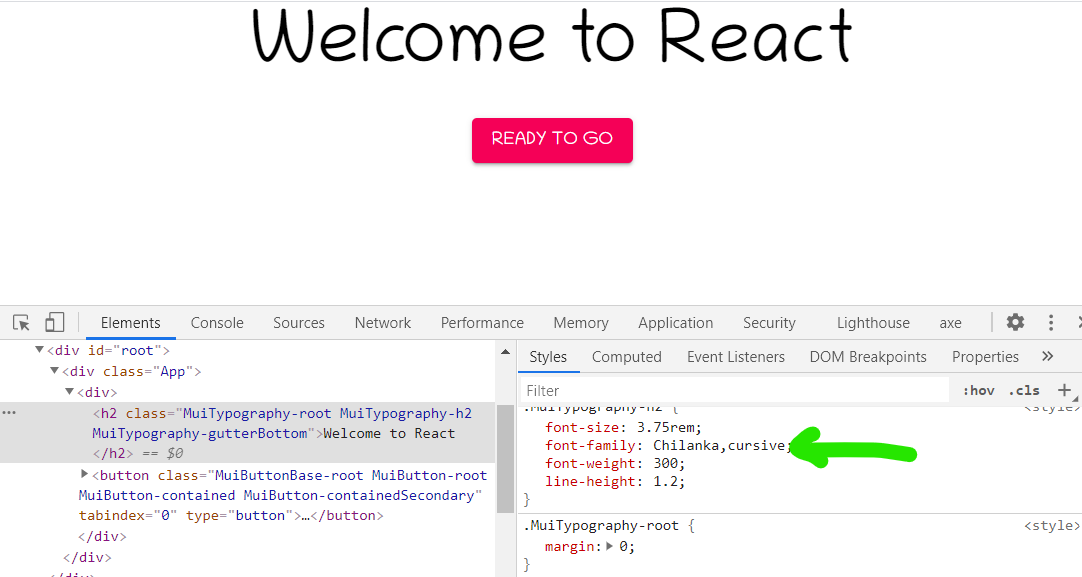
3 Ways To Add Custom Fonts To Your Material Ui Project Logrocket Blog
What Is Google Chrome Helper How To Disable It

3 Ways To Add Custom Fonts To Your Material Ui Project Logrocket Blog
What Is Google Chrome Helper How To Disable It

How To Import Google Web Font In Css File Stack Overflow

How To Load Google Fonts Locally Elmastudio

How To Load Google Fonts Locally Elmastudio

What Is Google Chrome Helper And Can It Be Disabled

3 Ways To Add Custom Fonts To Your Material Ui Project Logrocket Blog
What Is Google Chrome Helper How To Disable It

Creative Market Font Helper Chrome Creative Market Fonts Market Font Creative Market
Posting Komentar untuk "Google Font Helper"